During this step, there were a couple of key revisions I decided to make. Firstly, I chose to allow the overall page to be customizable rather than having a community/custom view. I originally wanted to create a more personable experience for the user, which was my reasoning for including it. However, after some back and forth about whether it was really adding anything I decided to transform this "experience" space into something different. USA Today is a well respected newspaper, but is also known for breaking convention from time to time. I want to propose a way to sort news by how you feel or what you're wanting to get out of it. We've seen plenty of sites that can suggest music by our mood so why not also the articles we read?
Scenario #01
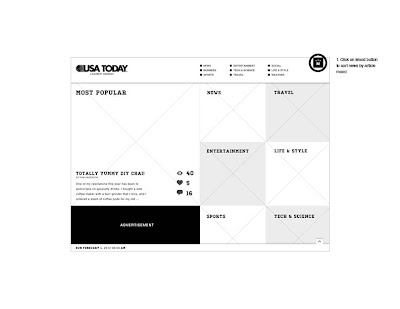
This first set of wireframes focuses on moving from the Homepage, showing a navigation feature to a Life & Style article.
Dressing Wireframes
(I'll just suggest a new name each time till I find one that works. If wireframes are the skin, then maybe we skip the skin and clothe them)
Here is the aesthetic build out for the above wireframe scenario. There are a couple things that I'm not stoked about and things I need to consider after meeting with Marty. First, contrast and legibility in my body copy as well as my main icons. Secondly, I need to work out more thoroughly how users will know how actions work and what to click on through hover states, etc. Thirdly, I need more of a visual distinction between spaces such as from Homepage to Life & Style section. Lastly, I'm not not a fan of all the blue. One of the aspects of the original USA Today branding I enjoy is that each section is associated with a color. I would like to bring that back into this new space and may also help with distinguishing spaces.
Scenario #02
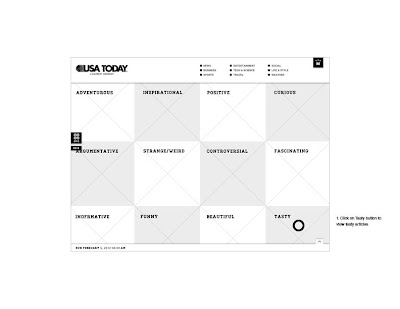
This scenario focuses on a new "Mood" feature, which enables you to sort news by mood or what you want your article to feel like, to Life & Style article, to an article feature.
























No comments:
Post a Comment